Howto: fix illegible cloze colour in dark-mode Anki (black mode in AnkiDroid)
I use Anki to memorize quotes and learn poetry. Built-in support for “cloze tests” is perfect for this. It hides part of the text to check how easily I can recall it.
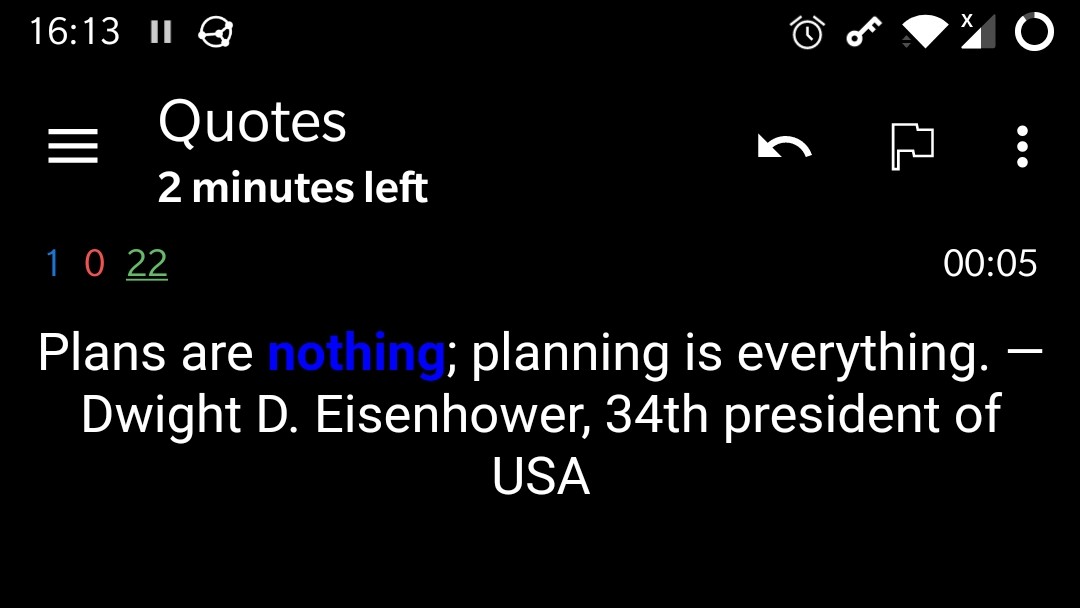
Most of the time, I study on my phone which features an OLED screen. These are capable of displaying perfect black, so I use “black mode” in AnkiDroid (version of Anki for Android). Unfortunately, clozes are downright unreadable in “black mode”:

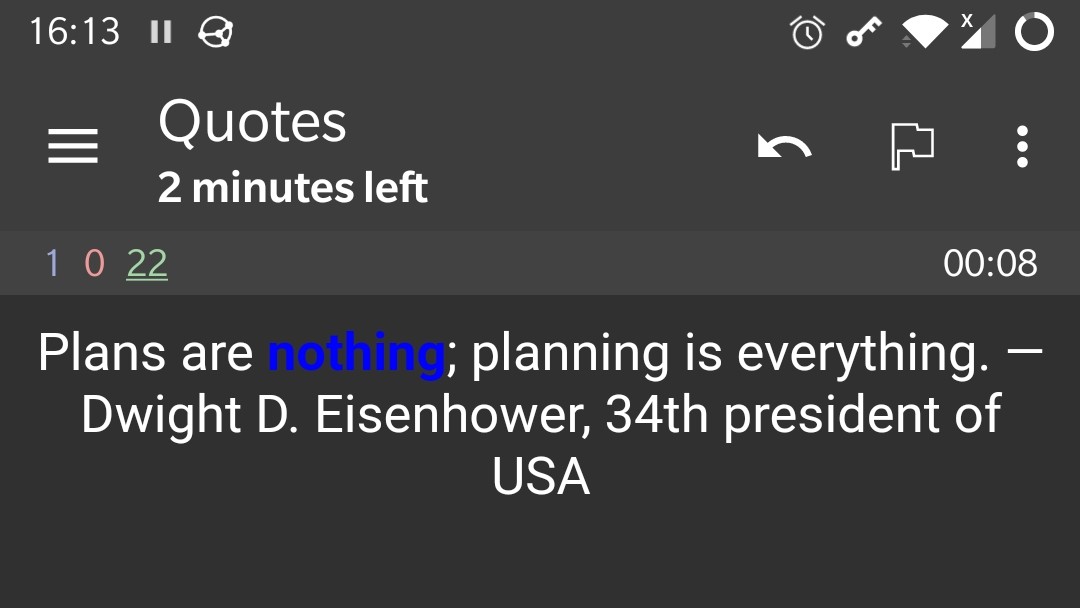
“Dark mode” is only marginally better:

Judging by responses from the developer, this is not a bug. Indeed, each card type has its own styles for its cards. As far as I understand, the style is filled in when the card type is created, and from there on, it can only be updated manually. Any type created before Anki introduced “night mode” will have the contrast problem shown above.
Luckily, this is easy enough to fix, if only a bit tedious. All one has to do
is go through all the card types and edit their .cloze styles. Here are the
specific steps, both for desktop Anki and mobile AnkiDroid.
What to do in desktop Anki
Open Anki.
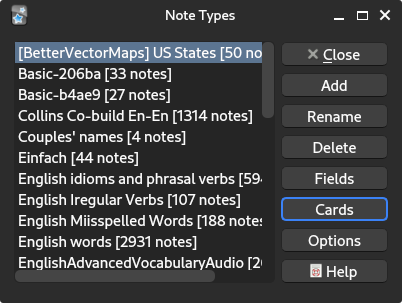
Go to Tools → Manage Note Types, or press Ctrl+Shift+N.

For each type, select it in the list on the left and press Cards.
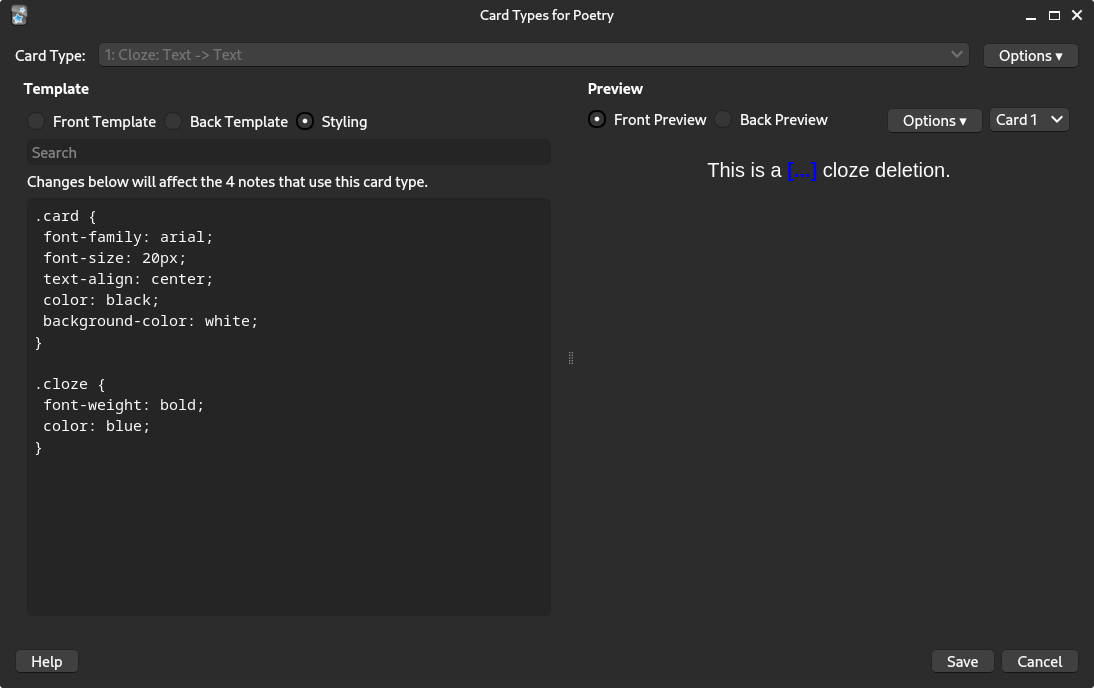
In the dialog that opens, choose Styling radio button on the left, and scroll the styles to find
.cloze.If there is no such style, simply exit the dialog and continue to other note types.

When you find
.clozestyle, add a more specific version that’s only active in dark/black modes, like so:.cloze { font-weight: bold; color: blue; } .nightMode .cloze { color: lightblue; }lightbluecan be any color supported by CSS. Don’t be afraid to experiment! The preview on the right shows the results you’re getting. You can reveal the cloze by clicking Back Preview radio button, and hide it again by clicking Front Preview.Once you’ve got the desired colour, click Save and move on to the next type.
What to do in AnkiDroid (Anki for Android)
Fire up AnkiDroid.
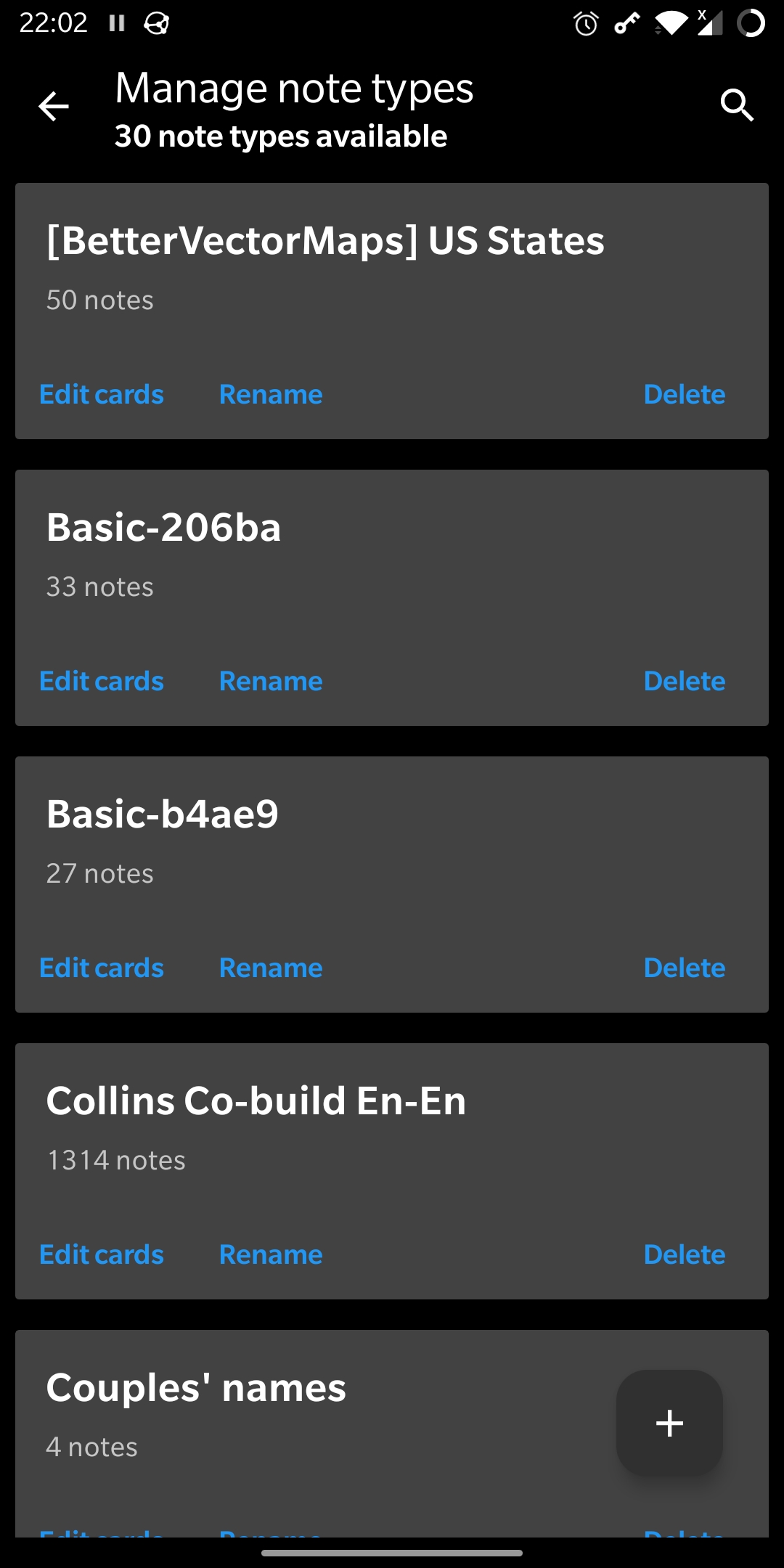
Tap the three vertical dots in the top right and choose Manage note types.

For each type, tap Edit cards.
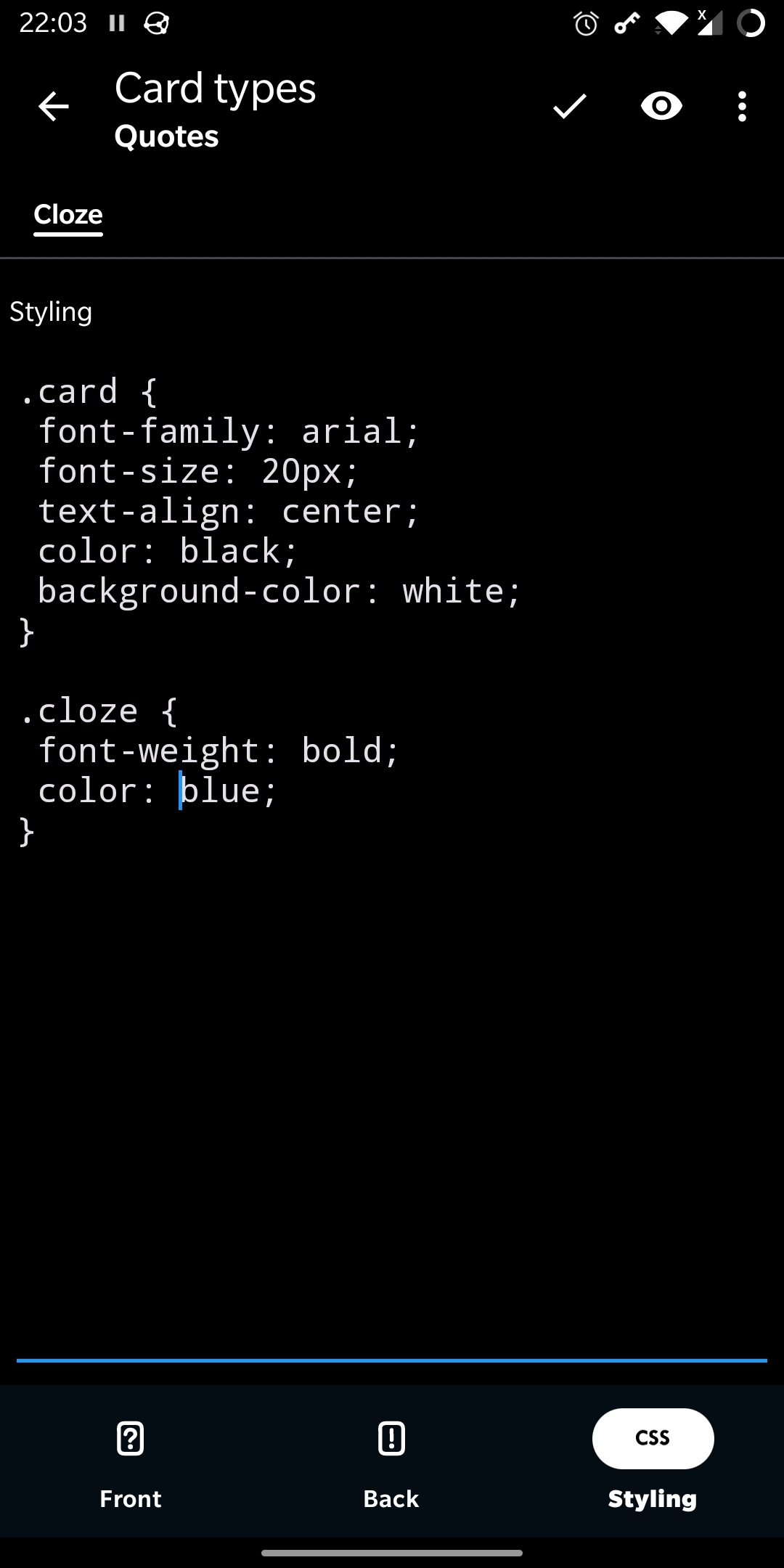
In the dialog that opens, choose Styling at the bottom right and scroll the styles to find
.cloze.If there is no such style, simply exit the dialog and continue to other note types.

When you find
.clozestyle, add a more specific version that’s only active in dark/black modes, like so:.cloze { font-weight: bold; color: blue; } .nightMode .cloze { color: lightblue; }lightbluecan be any color supported by CSS. Don’t be afraid to experiment! Tap the “eye” icon at the top right to preview how it’ll look.Once you’ve got the desired colour, tap the checkmark button to save and move on to the next type.
Your thoughts are welcome by email
(here’s why my blog doesn’t have a comments form)